ساخت کاور شخصی برای شبکه های اجتماعی در فتوشاپ
نکات
» رو عکس هایی که نمیبینید زوم کنید
» سوالاتتون رو هر چقدر هم ساده و مبتدیانه بود بپرسید ! سوال پرسیدن عیب نیست
»دقت کنید و حوصله به خرج بدید
»با ما باشید ….. بزودی آموزش های خیلی زیبایی براتون قرار میدم .
ضمن اینکه ممکن هست adobe illustrator هم دانلود کنید علاقه مند بودند دوستان آموزش های اونم قرار میدم . با اون براحتی میشه کاراکترو خیلی چیز های دیگه طراحی کرد.
1. خب چون ما این آموزش رو برای شبکه های اجتماعی ساختیم سایزی که مد نظرمون بود ۹۰۰ در ۴۰۰ بود . پس فتوشاپ رو باز کردیم
سپس CTRL+N یا file/new ! اندازه ها و مقادیر رو وارد کنید .
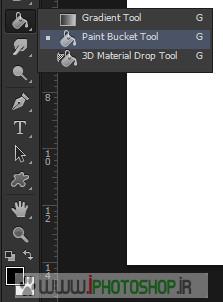
۲٫ حالا D رو از رو کیبرد بزنید ! چه اتفاقی می افته ؟ در ظاهر هیچ ولی رنگ های شما بر اساس سیاه سفید در سمت چپ ابزار هاتون مرتب میشه ! سپس paint bucket tool رو انتخاب کنید و یبار رو صفحه کلیک کنید
۳٫ نتیجه
 { آیا راه دیگه داشت؟ بله بسیار! مثلا میتونستید shift+f5 رو بزنید و از قسمت use بری رو black و……..}
{ آیا راه دیگه داشت؟ بله بسیار! مثلا میتونستید shift+f5 رو بزنید و از قسمت use بری رو black و……..}
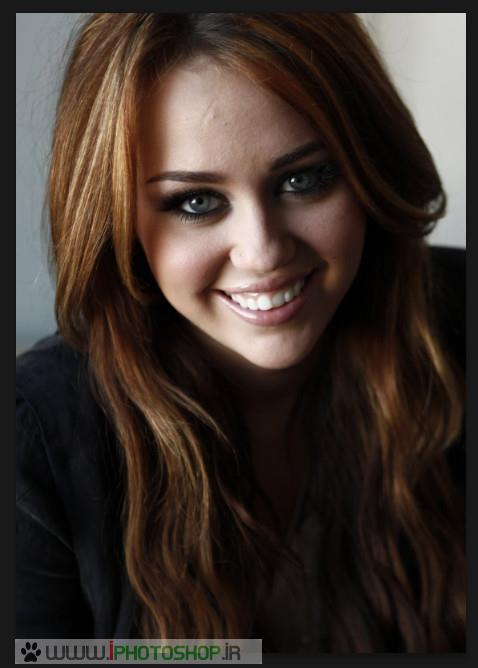
4. اونایی که آموزش های مارو دنبال میکنند می دونند من علاقه خاصی به این خواننده دارم پس ….. ctrl+o رو بزنید یا file/open و عکس قشنگتون رو با فتوشاپ باز کنید
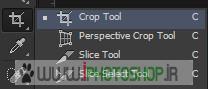
۵٫حالا crop tool رو از سمت چپ ابزار هاتون انتخاب کنید و فقط سر رو انتخاب کنید مثل شکل زیر و سپس روش کلیک راست کنید و crop رو بزنید
بعدشم ctrl+a رو بزنید تا کامل سلکت شه
و سپس ctrl+c رو بزنید تا کپی شه
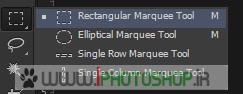
{ عجب آدمیه ها ! مال من که crop نداره چی کنم ؟ خب شما کافیه rectangular marquee tool رو انتخاب کنید از سمت چپ و صورت رو سلکت کنید و ctrl+C رو بزنید تا کپی بشه }
۶٫حالا برگردید به لایه قبلی و اصلیمون و در اونجا ctrl+v رو بزنید !
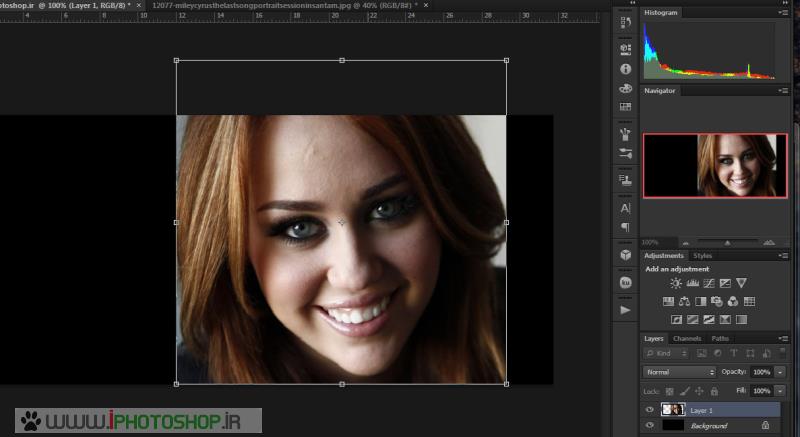
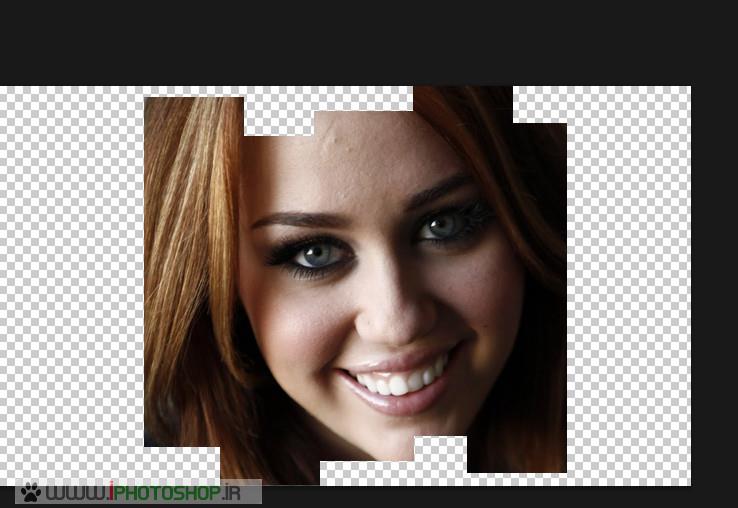
با ۲ احتمال روبه رو میشیم! یه عکس بزرگتر هست از صفحه مون یا کوچکتر ! هر کدوم که بود { مثلا برای ما ctrl+v رو زدیم چون عکس بزرگتر از لایه بود مثل شکل زیر شد }
کافیه که ctrl+t رو بزنیم و سپس عکس رو کوچیک ,جابه جا , و یا بزرگ کنیم .
خب حالا بر روی گزینه موس{ move tool } برید در سمت چپ ابزار هاتون اولیه روش کلیک کنید . خب حالا میتونید عکس رو به سمت راست کاور بیارید .
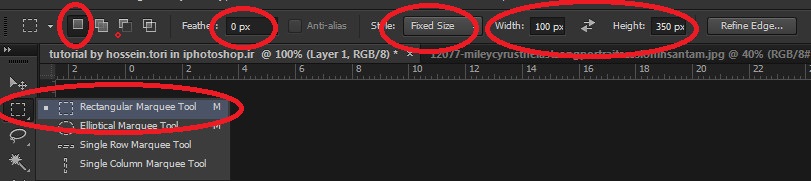
7. حالا ابزار rectangular marquee tool رو انتخاب کنید با تنظیمات بالاش !
{ چرا تنظیمات بالا ! اصلا دلیلش چیه ؟ خب وقتی انتخاب کردید و style رو بر روی fixed size گذاشتید دیگه شما سلکت کنید فقط با اندازه هایی که دادید سلکت میشه و کوچیک و بزرگ نمیشه و دقیقا همون چیزی هست که من میخوام ! ببخشید ما میخوایم ![]() ! اندازه مورد نظرمونم که کنارش دادیم }
! اندازه مورد نظرمونم که کنارش دادیم }
۸٫ بنابراین حالا با همون ابزار رو صفحه کلیک میکنیم میبینید که یه سایز بیشتر نمیده و کوچیک و بزرگ نمیشه مثل شکل زیر
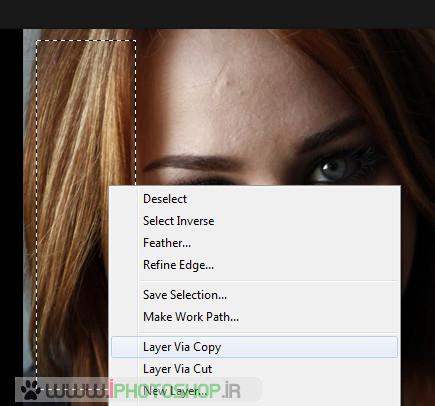
۹٫ خب حالا از سمت چپ تصویر رو مثلا میخوایم به ۵ قسمت تبدیل کنیم یا بیشتر ! کافیه قسمت اولمون رو انتخاب کنیم مثلا شکل زیر و سپس روش کلیک راست کنیم و layer via copy رو بزنیم .
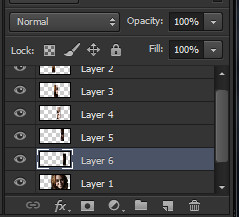
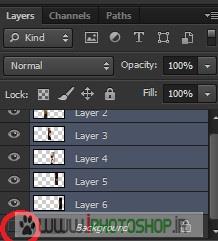
۱۰٫ خب میبینید که بالای لایه عکس یه لایه دیگه به وجود اومد ! خب کافیه حالا یه برش دیگه رو انتخاب کنیم ! مثل شکل زیر
منتها اینبار وقتی سلکت کردید باید برگردید به لایه پایینی { لایه عکس } و از اونجا دوباره layer via copy رو بزنید !
11. اینکارو اینقدر انجام بدید تا عکس تموم بشه !
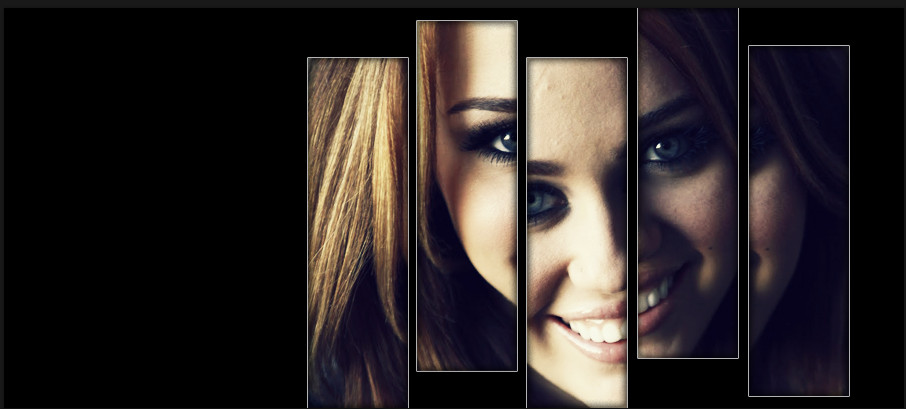
در نتیجه باید شکل زیر رو داشته باشید !
{ دوستان مبتدی اگه احیانا نفهمیدند این قسمت رو فیلمش رو بنده درست کردم ! از لینک زیر دانلود کنند و ببینند }
البته سعی کنید فاصله ها برابر باشه !
حالا چشمی ۲ تا لایه layer 1 و background رو بردارید { با کلیک کردن روش }
۱۲٫ شکل زیر میشه
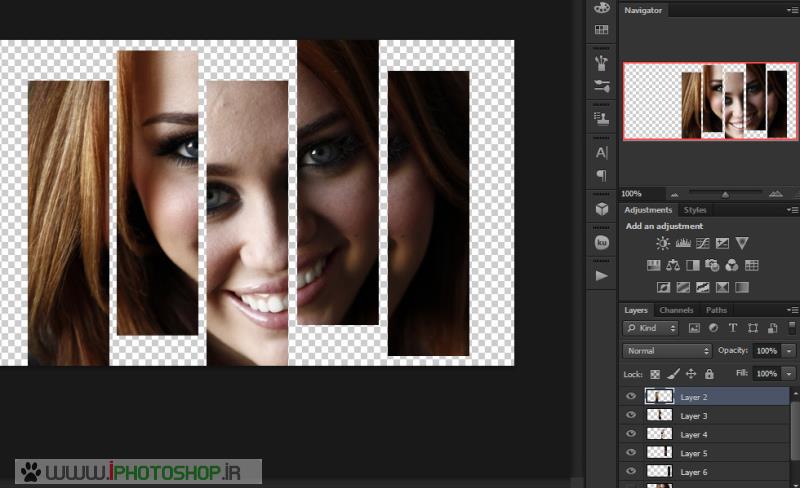
۱۳٫ حالا ابزار move tool رو با زدن V فعال کنید و سپس بر روی هر لایه بروید { layer 2/ layer3 / layer 4 } و اونهارو یکم از هم فاصله بدید و بالاو پایین کنید ! نهایتا من شکل زیر رو در آوردم.
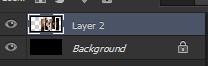
۱۴٫ حالا رو لایه layer 1 { لایه عکس } کلیک کنید و delete رو از رو کیبرد بزنید تا لایه پاک شه چون بهش نیازی نیست
۱۴٫۲٫ حالا چشمی لایه background رو بذارید
۱۵٫حالا همه لایه ها رو با ctrl یا shift سلکت کنید{ جز لایه background } و سپس ctrl+e رو بزنید تا یکی بشند.
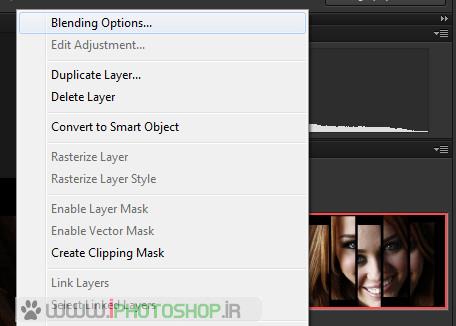
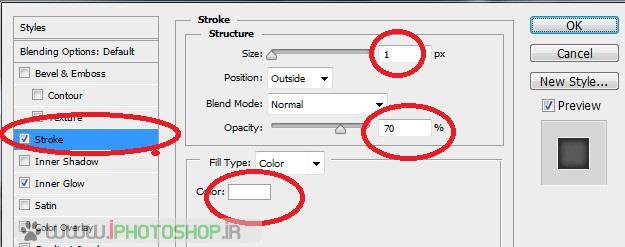
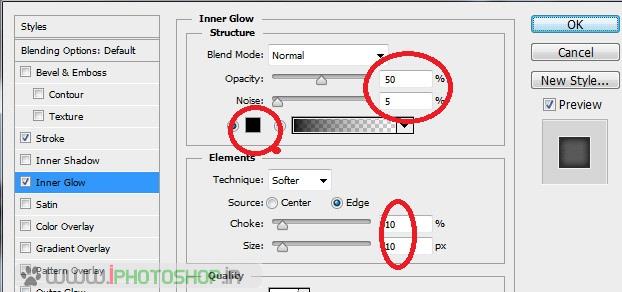
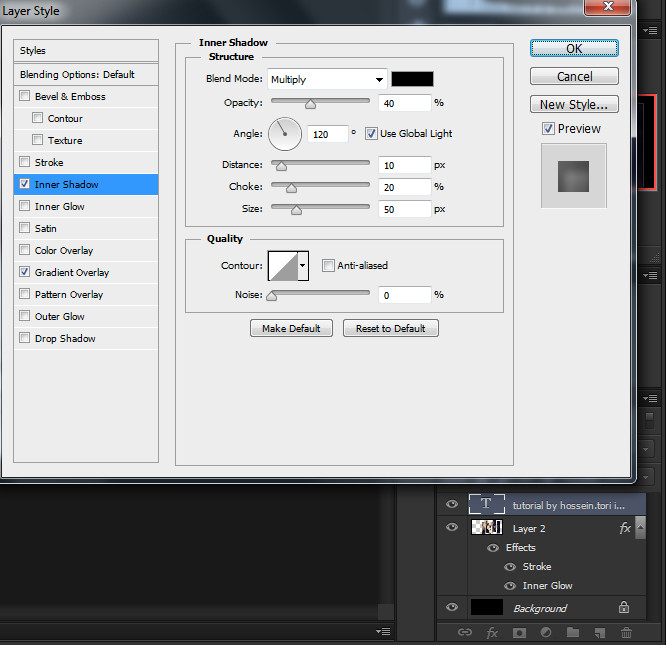
17. حالا بر روی همین تک لایه کلیک راست کنید و blending option رو بزنید و مقدار های رو که من در شکل های زیر وارد کردم وارد کنید .
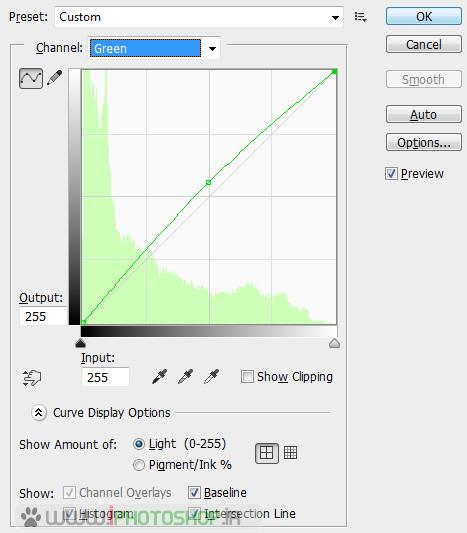
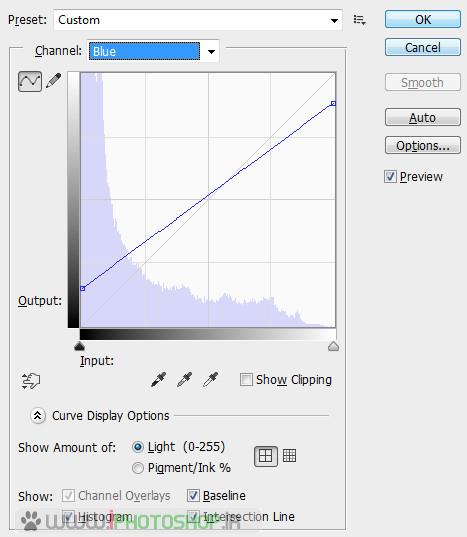
۱۸٫ حالا بر روی همین لایه ctrl+m رو بزنید و مقدار های زیر رو بدید { نمودار هارو تغییر بدید }
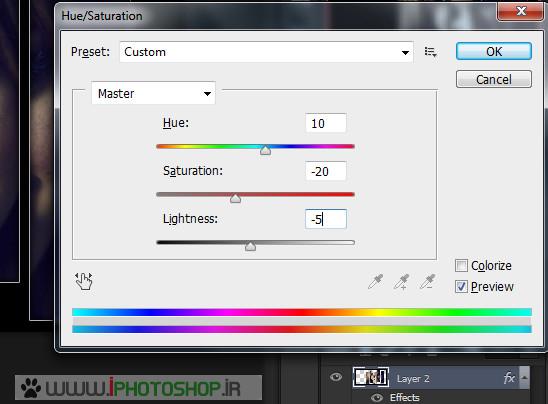
19. دوباره بر روی همین لایه ctrl+u رو بزنید و مقدار های زیر رو بدید
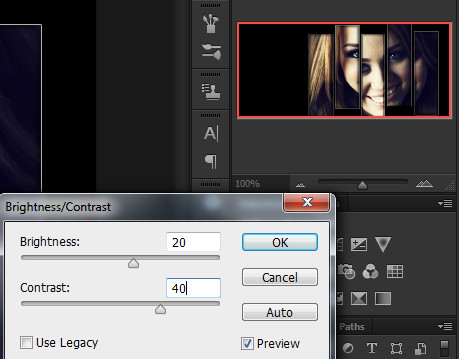
۲۰٫ دوباره بر روی همین لایه به قسمت image/adjustment/brightness contrast رفته و مقدار های زیر رو بدید
۲۱٫ نتیجه ی کاملا قابل قبول
۲۲٫ حالا T رو از رو کیبرد فشار بدید و یه متن در کنار عکس تایپ کنید
نکاتی که میتونم بهتون بگم این هست ۱٫ رنگ فونت سفید ۲٫ سایز زیر ۴۰ ۳٫ فونت مناسب نه بولد
۲۳٫ سپس بر روی لایه متن کلیک راست کرده و blending option رو بزنید و مقدار های زیر رو وارد کنید { تغییرات رو انجام بدید }
نتیجه اش خوب بود نه ؟
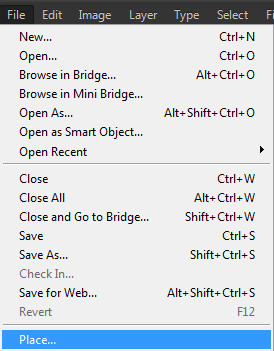
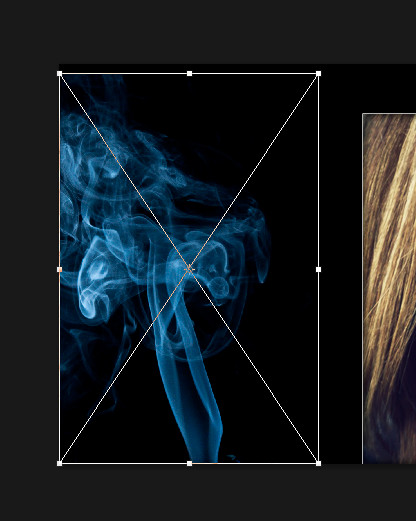
خب حالا فایل زیر رو دانلود کنید و در دسکتاپ ذخیره کنید ! سپس بر روی گزینه file/place برید و عکس رو وارد کنید.
جاش رو درست کنید { روی متن ها قرار بدید }
اون تیک رو در نوار ابزار بالای فتوشاپ بزنید تا ثابت بمونه یا میتونید روی move tool از سمت چپ ابزار ها کلیک کنید
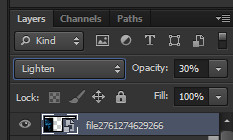
سپس حالت لایه و میزان کدری رو به مقادیری که در زیر مشاهده میکنید تغییر بدید
نتیجه نهایی
تعداد بازديد : 507
تاریخ انتشار: ساعت:
برچسب ها : کاور شخصی فتوشاب - ام,زش فتوشاب- فتوشاپ CS6, آموزش فتوشاپ CS6, دانلود آموزش فتوشاپ CS6, بهترین روش آموزش فتوشاپ CS6, دانلود فیلم آموزش فتوشاپ CS6, فیلم آموزش فتوشاپ CS6, آموزش فتوشاپ CS6 تصویری, آموزش تصویری فتوشاپ CS6, دانلود سورس لایه باز آموزشی فتوشاپ, دانلود Photoshop CS6 Learn and Review, دانلود فایل های تمرین فتوشاپ, دانلود Lynda Photoshop CS6 Learn and Review, آموزش فتوشاپ CS6 لیندا, سرزمین دانلود,,